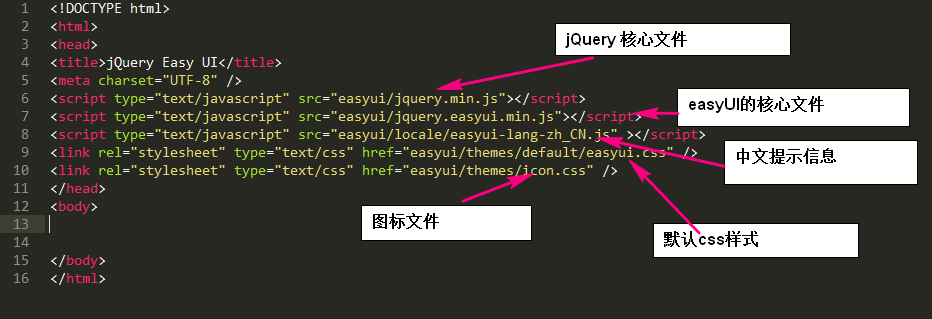
一.引入必要文件

二.加载UI组件的方式
加载 UI 组件有两种方式:
1.使用 class 方式加载;
2.使用 JS 调用加载。
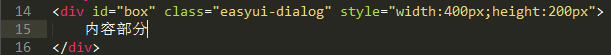
//使用 class 加载,格式为: easyui-组件名
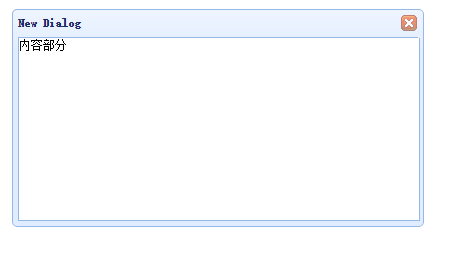
效果:

PS:使用了规定的格式就可以生成一个 UI 组件,这是由于 jQuery EasyUI 的一个解析
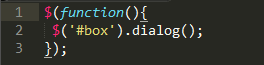
器(Parser)的起到了作用。解析之后,从 Firebug 里面可以看到 UI 组件变化后的 HTML。//使用 JS 调用加载
自定义js文件:



PS:一般推荐使用第二种 JS 调用加载,因为一个 UI 组件有很多属性和方法,如果使
用 class 的用法将极大的不方便。并且根据 JS 和 HTML 分离的原则,第二种提高了代码的可读性。